jquery
-
jquery .on()方法具体有什么作用?详解jQuery on()与 off() 方法
$(document).ready(function(){ $("#ddp").on("click",function(){ alert(&qu...
-
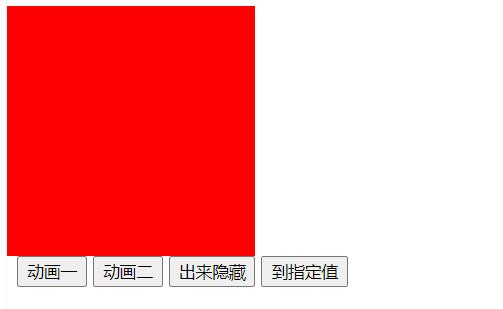
jQuery如何做到停止动画效果
jQuerystop()方法用于在动画或效果完成前对它们进行停止。jQuerystop()方法jQuerystop()方法用于停止动画或效果,在它们完成之前。stop()方法适用于所有jQuery效果函数,包括滑动、淡入淡出和自定义动画。语法...
-
jQuery动画效果怎么做
jQuery动画-animate()方法jQueryanimate()方法用于创建自定义动画。语法:$(selector).animate({params},speed,callback);必需的params参数定义形成动画的CSS属性。可...
-
jquery渐变效果详解
<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title&...
-
jQuery如何实现点击后隐藏或显示元素
jQuery使用hide()和show()方法来隐藏和显示HTML元素:<html><head><script type="text/javascript" src=&q...
-
jQuery事件函数
jQuery事件处理方法是jQuery中的核心函数。事件处理程序指的是当HTML中发生某些事件时所调用的方法。术语由事件“触发”(或“激发”)经常会被使用。通常会把jQuery代码放到<head>部分的事件处理方法中:<htm...
-
jQuery选择器实例表
选择器实例选取*$("*")所有元素#id$("#lastname")id="lastname"的元素.class$(".intro")所有class="intro&...
-
jQuery如何选择元素?
jQuery元素选择器jQuery使用CSS选择器来选取HTML元素。$("p")选取<p>元素。$("p.intro")选取所有class="intro"的&l...
-
jQuery 如何让元素实现隐藏与显示的效果
<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title&...
-
jQuery如何给元素增加click事件
<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title&...